How to Continue Pattern in Illustrator
Ever since the addition of the Object > Pattern > Make workflow to Adobe Illustrator in CS6, creating seamlessly repeating patterns has never been easier! Beforehand, it was necessary to manually place graphics so they repeated from edge to edge, but now it can all be done visually using Illustrator's Pattern interface. Follow along with this tutorial to learn how to create a seamlessly repeating pattern in Adobe Illustrator. We'll compose a series of illustrations, then I'll show you a useful tip for adding a background colour directly to your pattern swatch.
Unlimited Downloads of 2,000,000+ Brushes, Fonts, Graphics & Design Templates Ad

Since it's nearly Christmas (well, it is at the time of publishing this tutorial), I'll be creating a festive design that brings together several doodles to produce somewhat of a wrapping paper pattern. If you're seeing this after the holidays, don't worry, the same techniques can be applied to any kind of repeating pattern design.

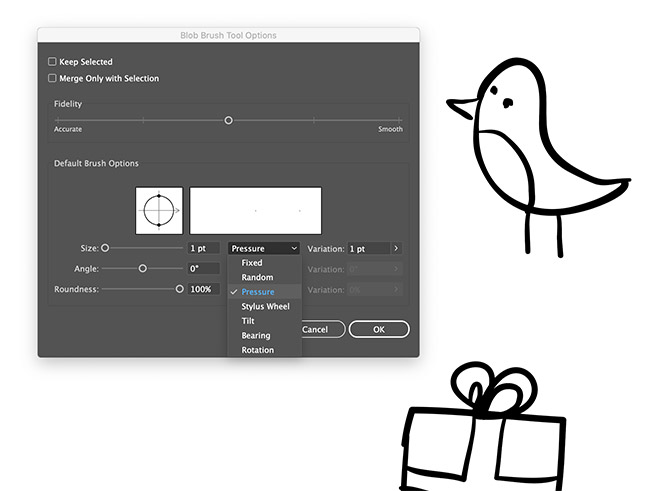
First, let's create a series of simple illustrations to randomly compose as part of our pattern. Double-click the Blob Brush tool to edit its settings. Change the Size to 1pt, dropdown menu to Pressure and the Variation to 1pt.

Use your mouse or Wacom tablet to draw some simple fun doodles. Create various holiday-themed drawings… gifts, trees, stars, robins, snowflakes etc. Don't worry about inaccuracies, the more basic and child-like the doodles the better! Create a nice array of elements so there are plenty of items to mix up the pattern.

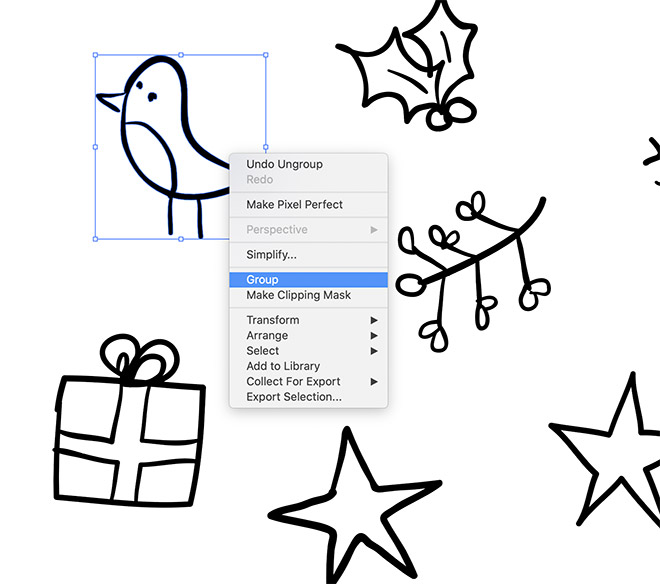
Draw a selection around each individual graphic and group together all the separate vector shapes. This will allow you to select the whole object with a simple click and eliminate the risk of losing any of the details.

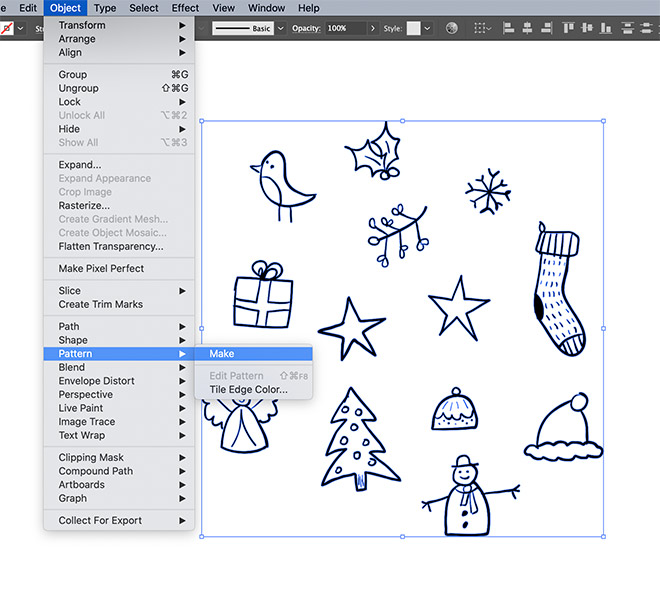
Select all the illustration graphics and go to Object > Pattern > Make to begin building a repeating pattern swatch using these components.

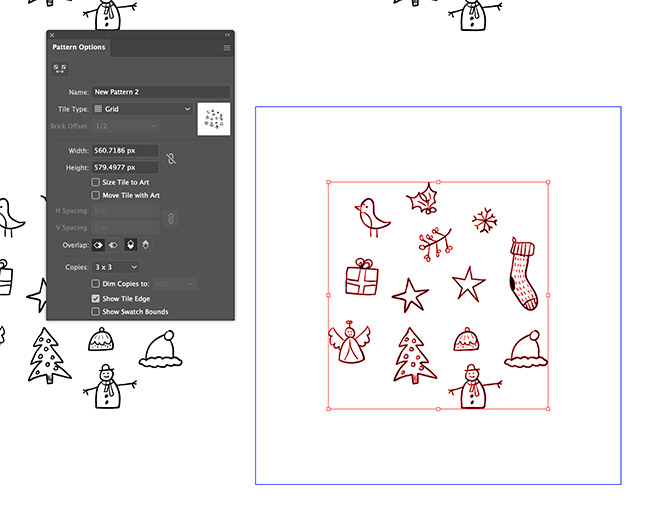
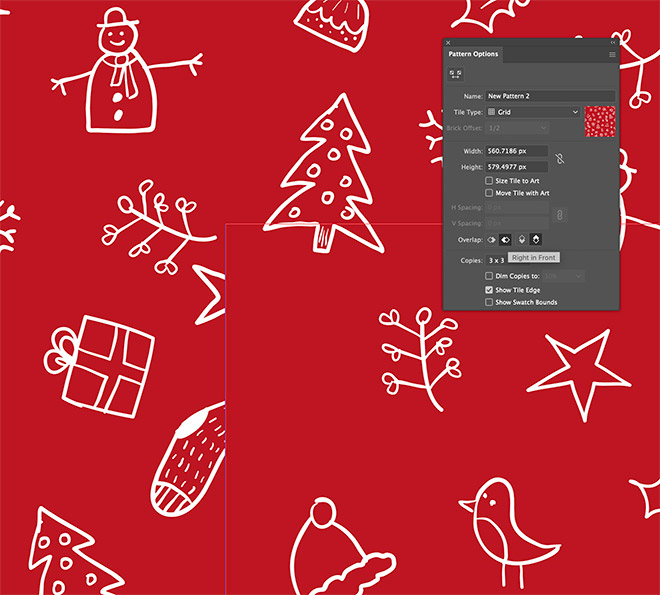
Scale down the graphics so there's more space to duplicate them and fill out the space within the guidelines with randomly placed graphics. It helps to make sure the Show Tile Edge option is checked in the Pattern Options panel.

Hold the ALT key and drag one of the graphics to make a copy, move it to some empty space within the pattern bounds. Rotate the object slightly to help to differentiate the appearance from the original slightly.

Continue ALT+Dragging copies of each illustration into some empty space to fill out the pattern tile, while maintaining equal spacing between them.

As you move elements over the tile edge, Illustrator's Pattern interface will automatically mirror the graphic to the opposite side to produce the seamlessly repeating effect.

To easily see how the pattern will look, turn off the Show Tile Edge option. You can now move objects around to perfect the layout. Look out for uncomfortable spacing, or clusters of any particular illustration concentrated in one area.

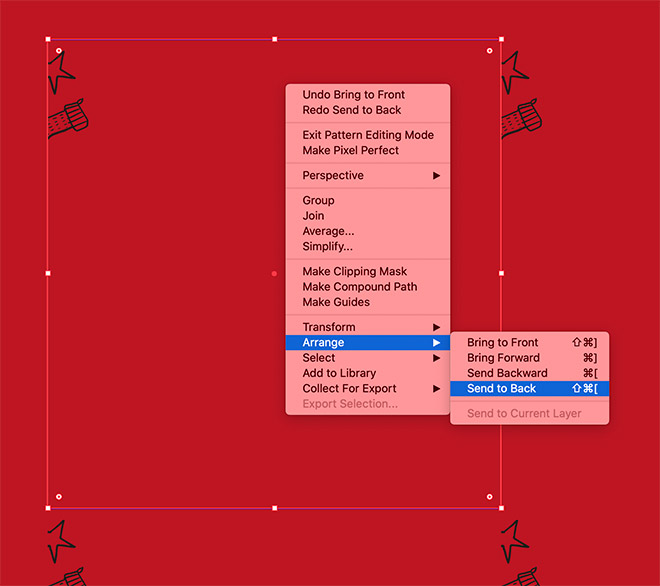
Add a background colour to the pattern by drawing a rectangle that fills the pattern tile. Place the rectangle under the main graphics by choosing the Arrange > Send to Back option from the right-click menu.

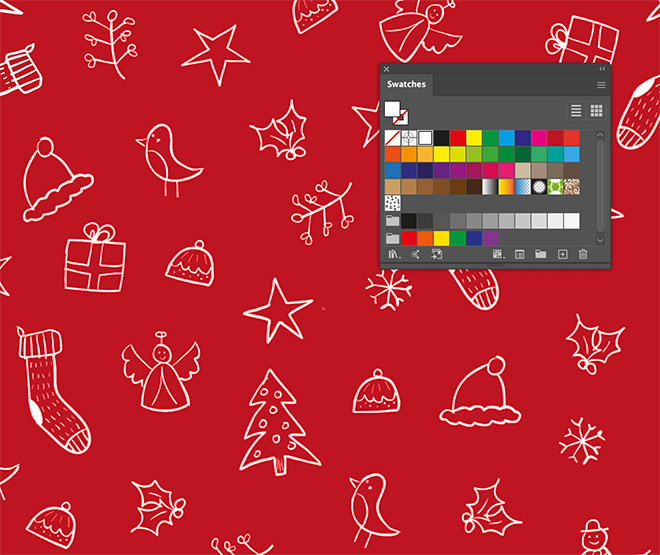
Draw a selection around all the objects, then click the rectangle while holding Shift to deselect it, leaving just the illustration graphics selected. Give them a white fill colour.

There's a strange problem that occurs when a background shape is added to a pattern, the elements can no longer be repeated. Changing the Overlap options fixes the issue either horizontally or vertically, but not together.

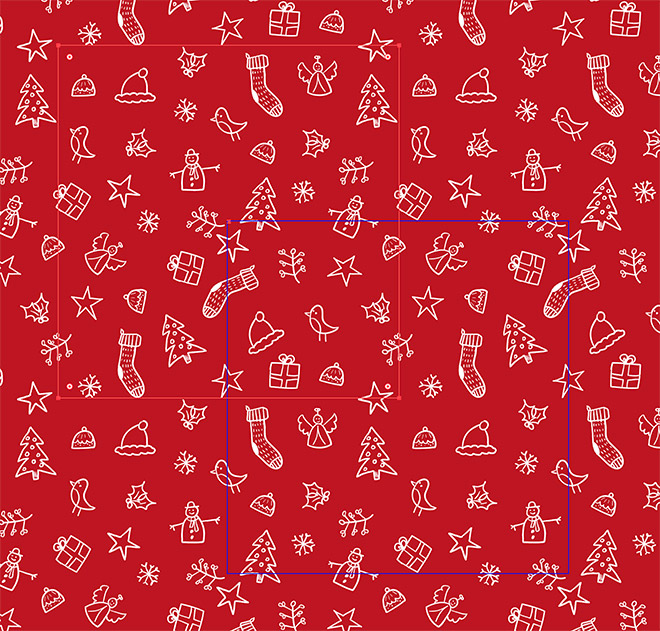
Instead, move the background rectangle so it only fills the top left quarter by aligning its centre point with the corner of the pattern tile. The pattern now repeats flawlessly with an all-over background colour.

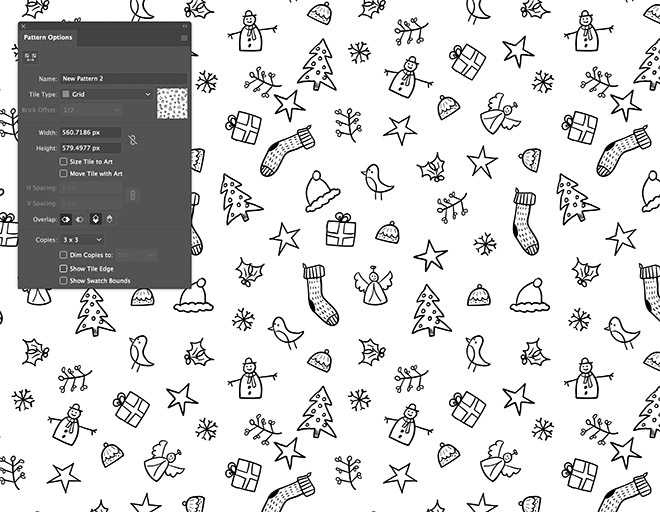
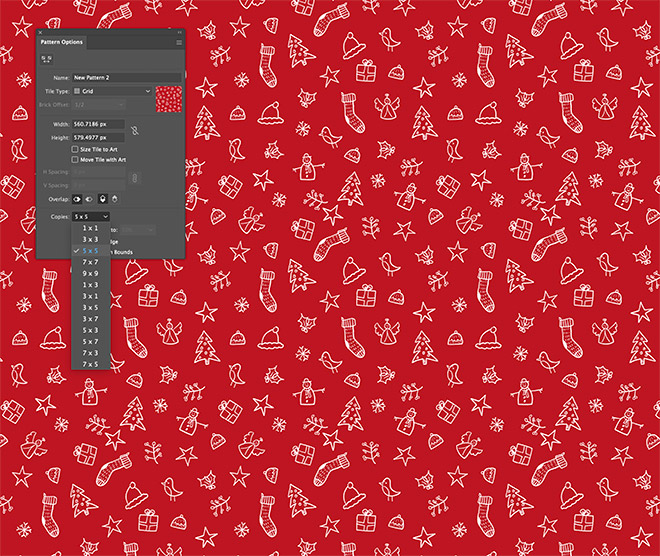
One final test is to set the Number of Copies option to 5×5 or 7×7 and zoom out to see how your pattern repeats over a large area. Look out for obvious repetition of objects and adjust the layout if necessary.

Click Done in the top toolbar to save your pattern as a Swatch, which can be applied as a fill to any element. The pattern will repeat to cover the area no matter how large it is.

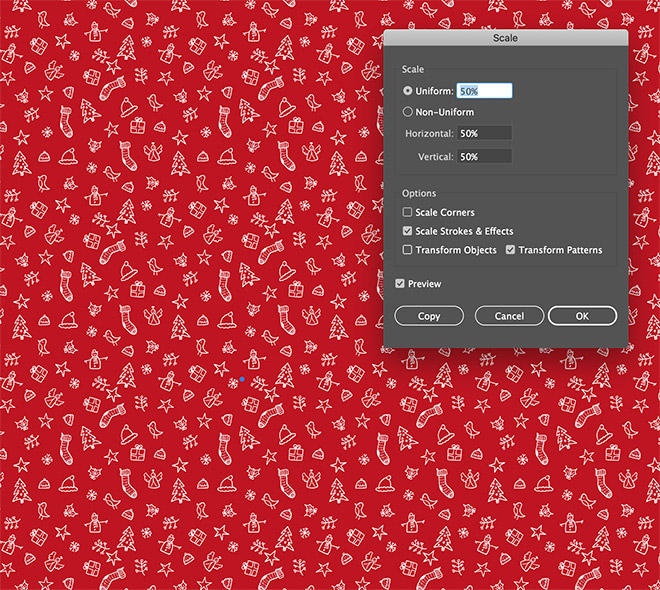
To alter the size of the pattern within an object, go to Object > Transform > Scale. Uncheck Transform Objects, leaving just Transform Patterns selected. The scaling amount will now only apply to the pattern, allowing you to enlarge or reduce it in size.

This festive pattern would be ideal for custom Christmas wrapping paper, gift tags, or greeting cards, but the same techniques can be used to create seamlessly repeating patterns of any style. Whatever graphics the pattern consists of will be mirrored from one edge to the next with the help of Illustrator's pattern functionality.
Download with membership
Source: https://blog.spoongraphics.co.uk/tutorials/how-to-create-a-seamless-pattern-in-adobe-illustrator
0 Response to "How to Continue Pattern in Illustrator"
Post a Comment